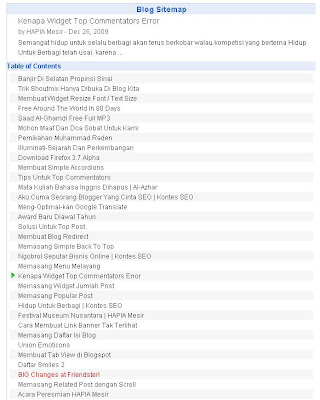
Tips kali ini saya ambil dari Blogdoctor.me, hampir sama seperti postingan cara membuat sitemap sebelumnya "Sitemap Untuk Bloger 1", tapi ada sedikit perubahan pada metode pemanggilan feed, berikut contoh previewnya atau bisa anda lihat langsung disini :
Langsung saja kita praktekkan. Berikut cara dan tahapannya:
1. Masuk ke Blogger.
2. Buatlah postingan baru dengan judul bebas.
3. Jangan lupa, pilih Edit HTML bukan Compose.
4. Lalu, copy paste code berikut :
<!-- ++Begin Dynamic Feed Wizard Generated Code++ -->
<!--
// Created with a Google AJAX Search and Feed Wizard
// http://code.google.com/apis/ajaxsearch/wizards.html
-->
<!--
// The Following div element will end up holding the actual feed control.
// You can place this anywhere on your page.
-->
<div id="feed-control">
<span style="margin:0 0 0 100px;padding:4px;align=center;"><img src="http://sites.google.com/site/hapiamesir/javascript/loading.gif"></span>
</div>
<!-- Google Ajax Api
-->
<script src="http://www.google.com/jsapi?key=KUNCIAPI"
type="text/javascript"></script>
<!-- Dynamic Feed Control and Stylesheet -->
<script src="http://hapiajavascript.googlecode.com/files/gfdynamicfeedcontrol.js"
type="text/javascript"></script>
<style type="text/css">
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
</style>
<script type="text/javascript">
function LoadDynamicFeedControl() {
var feeds = [
{title: 'Table of Contents',
url: 'http://NAMA-BLOG-ANDA/feeds/posts/default?max-results=999'
}];
var options = {
stacked : true,
horizontal : false,
title : "Blog Sitemap"
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// Load the feeds API and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
<!-- ++End Dynamic Feed Control Wizard Generated Code++ -->
<!--
// Created with a Google AJAX Search and Feed Wizard
// http://code.google.com/apis/ajaxsearch/wizards.html
-->
<!--
// The Following div element will end up holding the actual feed control.
// You can place this anywhere on your page.
-->
<div id="feed-control">
<span style="margin:0 0 0 100px;padding:4px;align=center;"><img src="http://sites.google.com/site/hapiamesir/javascript/loading.gif"></span>
</div>
<!-- Google Ajax Api
-->
<script src="http://www.google.com/jsapi?key=KUNCIAPI"
type="text/javascript"></script>
<!-- Dynamic Feed Control and Stylesheet -->
<script src="http://hapiajavascript.googlecode.com/files/gfdynamicfeedcontrol.js"
type="text/javascript"></script>
<style type="text/css">
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
</style>
<script type="text/javascript">
function LoadDynamicFeedControl() {
var feeds = [
{title: 'Table of Contents',
url: 'http://NAMA-BLOG-ANDA/feeds/posts/default?max-results=999'
}];
var options = {
stacked : true,
horizontal : false,
title : "Blog Sitemap"
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// Load the feeds API and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
<!-- ++End Dynamic Feed Control Wizard Generated Code++ -->
5. Ganti bagian yang berwarna merah dengan link anda dan ganti nama sitemap page dengan nama yang anda kehendaki.
6. Dapat kan API KEY disini. Selanjutnya, ganti kata KUNCIAPI pada code diatas dengan API KEY yang telah anda dapatkan. # Cara mendapatkan API KEY :
- Silahkan klik link diatas atau disini - Centang "I have read and agree with the terms and conditions (printable version)".
- Masukan link blog anda.
- Pilih Generate API Key.
- Copy angka API Key anda yang terletak dibawah tulisan "Your key is :" selanjutnya ganti tulisan KUNCIAPI pada code dengan kode API Key yang telah anda dapat. Terakhir, save..
Selamat mencoba..